Go to the General tab, download the latest Java version.
Tuesday, 9 May 2023
AEM as a Cloud Service: Local Setup
Go to the General tab, download the latest Java version.
Sunday, 7 May 2023
AEM as a Cloud Service: Dispatcher Setup
Local Dispatcher Setup
- a baseline set of Apache HTTP Web server and Dispatcher configuration files, located in .../dispatcher-sdk-x.x.x/src
- a configuration validator CLI tool, located at .../dispatcher-sdk-x.x.x/bin/validator
- a configuration deployment CLI tool, located at .../dispatcher-sdk-x.x.x/bin/docker_run
- a Docker image that runs Apache HTTP Web server with the Dispatcher module
Thursday, 20 April 2023
AEM Log Tracer: Chrome Plugin
AEM Log Tracer is a Chrome browser extension that exposes server-side log information per-request in the browser.
AEM Log Tracer collects and exposes per-request:
- AEM Logs
- Request Progress
- Queries executed
Monday, 27 February 2023
Resource dumped by HtmlRenderer - AEM
Noticed below error message on AEM 6.5 author and publish instances.
Resource dumped by HtmlRenderer
Resource path: /content/demo/jcr:content/root/responsivegrid_111/demo/reponsivegrid
Resource metadata: {sling.modificationTime=-1, sling.characterEncoding=null, sling.parameterMap={}, sling.contentType=null, sling.creationTime=-1, sling.contentLength=-1, sling.resolutionPath=/content/demo/jcr:content/root/responsivegrid_111/demo/responsivegrid}
Resource type: nt:unstructured
Resource super type: -
Resource properties
jcr:primaryType: nt:unstructured
jcr:mixinTypes:[cq:replicationStatus]
Above error occurs when empty components of type nt:unstructured are copied using crx/de and are not drag and dropped. After deleting empty responsivegrid component which is copied in crx/de above issue is resolved.
Additionally, this error is observed when we enable a renderer for GET servlet. This can be disabled from the OSGI configMgr.
- Navigate to felix console's configuration manager
- Search for "Apache Sling GET Servlet"
- Check "Enable HTML" option, if the check box is checked then HTML renderer is enabled for the default GET servlet.
- Uncheck this checkbox, you notice the 404 page instead of the "Resource dumped by HtmlRendererServlet" message.
Tuesday, 31 January 2023
Create Content Fragment in AEM
What is Content Fragment?
Create Content Fragment Model Configuration:

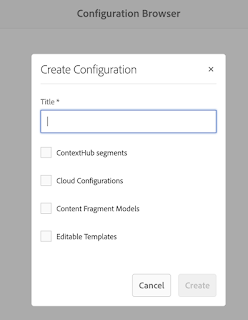
- Go to AEM Start > Tools > General > Configuration Browser > Create
- Enter “AEM Quickstart Site” for the title
- Check the “Content Fragment Models” checkbox
- Click create

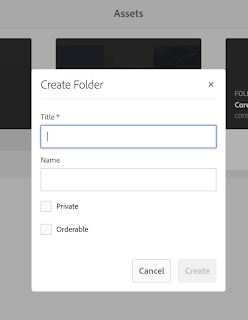
Create a DAM Folder
- Go to AEM Start > Assets > Files > Create > Folder
- Enter the title
- Click create
Fetch Content Fragment using AEM Core Components
Content Fragments can be rendered onto a page by below different ways:
- Using AEM core components
- Using Custom Sling Model
- Using Servlet to access Content Fragment.
Let's see how to render Content Fragment using AEM Core Components.
Enable AEM core components
Create a new project called “aemquickstart” using Adobe’s project archetype. Below is a maven archetype command to use. This will generate a boilerplate project with the latest version of Core Components.
mvn -B archetype:generate
-D archetypeGroupId=com.adobe.granite.archetypes
-D archetypeArtifactId=aem-project-archetype
-D archetypeVersion=23
-D aemVersion=cloud
-D appTitle="AEM Quickstart"
-D appId="aemquickstart"
-D groupId="com.aemquickstart"
-D frontendModule=general
-D includeExamples=n
Run below maven command to install the package in AEM
mvn clean install -PautoInstallPackage
Content fragment and content fragment list core components under ui.apps sub module
- /aemquickstart/ui.apps/src/main/content/jcr_root/apps/aemquickstart/components/content/contentfragment
- /aemquickstart/ui.apps/src/main/content/jcr_root/apps/aemquickstart/components/content/contentfragmentlist
Let's add these components on to the page.
- Go to AEM Start > Sites > aemquickstart > US > English
- Click on the parsys
- Click the plus icon
- Select Content Fragment
- Edit the content fragment
- Select the "AEM Book" content fragment that we created in the previous post
- Add Title, Description, Release Date and Image elements as shown below.
- Save the dialog.
Now we can see the content fragment info on the page.
- Go to AEM Start > Sites > aemquickstart > US > English
- Click on the parsys
- Click the plus icon
- Select Content Fragment
- Edit the content fragment
- Select the "AEM Book" content fragment that we created in the previous post
- Add Title, Description, Release Date and Image elements as shown below.
- Save the dialog.





